티스토리 뷰
휴 이거땜에 며칠을 고통받았는지...
이클립스 자동완성 관련 글을 검색하면 보통 자바 에디터 기준으로만 나오는데 html 에디터는 따로 설정을 해 줘야 하더라고요?
이클립스로 자바 쓸 때엔 자동완성이 잘 되는데 html 쓸 때엔 자동완성 드럽게 안 되는 사람들은 이 글을 보십시오.
이 글은 맥 기준으로 작성되었지만 윈도우용도 크게 다르지 않을 것입니다.
1. Preferences로 이동

2. Web 탭에 있는 HTML Files 탭으로 이동합니다.

저 밑에 내려가보면 Web 탭이 있습니다.
왼쪽 화살표를 눌러 내려보면 또 여러 메뉴들이 나오는데 그 중에서 HTML Files의 왼쪽 화살표를 눌러서 메뉴들을 엽니다.
거기서 Editor 탭을 또 펼쳐서 Content Assist를 선택합니다.
3. Content Assist

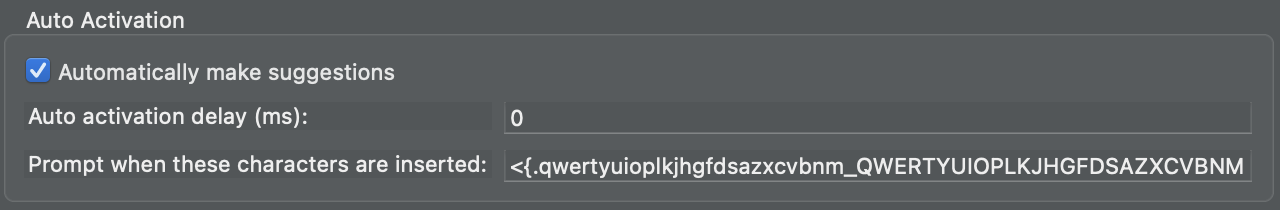
그러면 이런 내용물을 보실 수 있는데

먼저 Auto activation delay를 0으로 설정해 줍니다.
그리고 아래 Prompt ~ 란에
<{.qwertyuioplkjhgfdsazxcvbnm_QWERTYUIOPLKJHGFDSAZXCVBNM
이걸 붙여넣으세요.
Prompt 어쩌고가 자동완성 추천목록을 보여주는 트리거를 설정하는 것인데 쓸 수 있는 모든 문자들을 세팅해 놓으면 뭔 문자를 입력하든 트리거가 입력되는 것이기 때문에 자동완성 추천창이 바로 뜨게 되는 그런 원리입니다.
만약 자동완성이 너무 잘 되서 좀 귀찮다 하시면 글자 몇 개를 지워주시면 됩니다.
예를 들어 중괄호를 만드려고 { 를 입력하고 엔터를 쳤는데 중괄호가 안 생기고 다른 것이 튀어나온다면 { 를 지워주면 됩니다.

그 다음 밑으로 내려와 보면 Generic HTML Proposals가 체크가 되어있지 않을 수 있는데 그걸 체크해 준 다음에 오른쪽에 Up 버튼을 눌러서 맨 위로 올려주세요.
여기는 자동완성 추천창에서 어떤 종류의 추천목록을 먼저 보여줄까 정하는 것인데 가장 먼저 나왔으면 하는 것을 위로 올려주면 됩니다. 전 HTML 추천이 가장 먼저 나왔으면 하는데 그 중에서도 주로 쓰는 것들은 Generic 카테고리에 들어있더라고요. 그래서 Generic을 맨 위로 올려주었습니다.
여기까지 다 설정하셨으면 하단의 Apply and close를 눌러서 변경사항을 저장합니다.

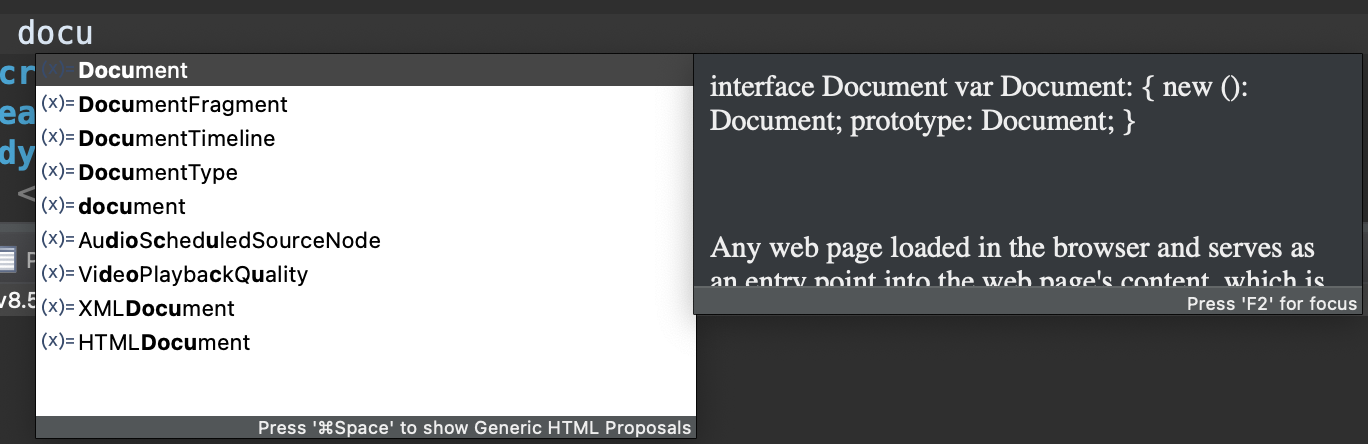
그러면 이렇게 잘 나오는 것을 보실 수 있습니다.
으휴 이거땜에 얼마나 고통받은건지... 이클립스 처음 쓰는데 자바는 자동완성이 잘 되는데 이상하게 html같이 그 외의 것들은 자동완성이 안 되는 분들은 이렇게 해 보세요!
- Total
- Today
- Yesterday
- 코딩공부
- 백준
- BFS
- 컴퓨터공부
- greedy
- c언어
- 너비우선탐색
- 컴퓨터사이언스
- C언어기초
- 프로그래밍
- 애플
- 아이패드
- 프로그래머스
- 컴퓨터
- c++
- 해커랭크
- hackerrank
- 알고리즘
- dp
- 기초
- 하드웨어
- 캐나다
- DFS
- 문제풀이
- 영어공부
- 스위프트플레이그라운드
- 캐나다생활
- 다이나믹프로그래밍
- 그리디
- 깊이우선탐색
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
